
Tema CSS Igniter Hugo Woocommerce
43.650,00 Kz O preço original era: 43.650,00 Kz.4.500,00 KzO preço atual é: 4.500,00 Kz.

YITH Panthea – Tema WooCommerce mínimo
61.200,00 Kz O preço original era: 61.200,00 Kz.5.950,00 KzO preço atual é: 5.950,00 Kz.
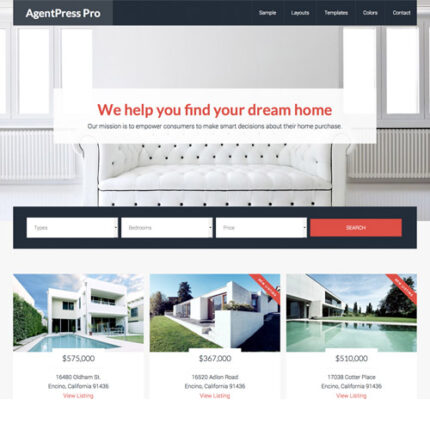
TemaIsle Didi WordPress Theme
81.900,00 Kz O preço original era: 81.900,00 Kz.8.000,00 KzO preço atual é: 8.000,00 Kz.
- Preço muito barato e produto original!
- Compramos e baixamos de autores originais
- Você receberá arquivos intactos e não modificados
- Arquivos 100% limpos e livres de vírus
- Uso ilimitado de domínio
- Nova versão gratuita
- Versão do produto: 1.1.9
- Última atualização do produto: 28.11.2018
- Licença: GPL
Categorias: Blogs, Comércio eletrônico, Corporativo, Diversos, Multiuso, Negócios, Temas WooCommerce, Temas WordPress, Todos
Descrição
TemaIsle Didi WordPress Theme
Didi é um WordPress leve e honestamente minimalista que executa um blog ao lado do ThemeIsle. É classificado como o tema de blog auspicioso entre muitas opiniões e também desejamos escolhê-lo de perto. O assunto deixa aquele primeiro impacto auspicioso quando você começa a rolar a página inicial.
Ele armazena conteúdo em um estilo fácil e você deseja ver uma excelente velocidade de carregamento da página enquanto recebe acesso a artigos e páginas. Graças ao estilo de fundo estiloso e aos títulos ousados que atraem o usuário ao conteúdo facilmente.
ÁREAS E CONFIGURAÇÃO DO WIDGET DA PÁGINA INICIAL DO DIDI:
Visão geral rápida: o que você recomenda na demonstração é um gráfico contemporâneo por causa da plataforma do blog. Esqueça as antigas abordagens em relação à lista crescente de blogs de estilo discriminado e adapte-se de acordo com o conceito atual. A página inicial entre esse tópico corresponde a áreas em ruínas para que você possa organizá-las entre as regras de alguém de acordo com o nome de exibição após a ação, títulos personalizados e entradas atuais de postagem no blog.
Além disso, você pode seguir o mesmo padrão de plano da demonstração ou criar uma página inicial exclusiva. O Frontpage pode exibir controle deslizante, páginas em destaque, conexão e o que você quiser. Requer uma abordagem de desenho e queda após a ruína conjunta na página inicial ou você não deseja nenhum domínio de codificação para configurar as seções iniciais.
Os widgets personalizados oferecem a você a opção de acumular facilmente conteúdo e títulos personalizados. Vamos dar uma olhada na configuração da página inicial, imitando o exame ou depois de criar a página inicial precisa, tão visível na demonstração do tópico Didi WordPress.
Área de conteúdo superior: Este compartilhamento mostrará a imagem de alguém, com o título de linhas moderadas referentes ao parágrafo. Você apenas precisa adicionar conteúdo no contêiner do artista por causa do modelo da página inicial. E essa intenção mostra o conteúdo da página inicial como a área superior por causa da página inicial. Esta seção é uma maneira benéfica de exibir um início agradável por causa da tribuna do blog e você utiliza isso para promover a produção da seção e chamar de acordo com o trabalho, mas qualquer coisa.
ÁREAS DE WIDGET DA FRONTPAGE: TEMA DO BLOG THEMEISLE
Primeiro bloco de widget: a página inicial possui três áreas de widget agregadas e você as inclui junto com qualquer widget que seja útil no pacote. O obstáculo avançado na demonstração mostra que a imagem histórica ao longo do texto está atrás do efeito. Você executa uma enorme chamada personalizada e vincula-a a alguma página de categoria ou a qualquer outro link. A região inferior da parcela de dano direto indica uma chamada imitando a barreira de atribuição ao longo do widget “Bloco Promocional”. Este é um caminho honesto para atrair a atenção dos visitantes para o seu e-book, página de produção e emprego.
Segunda área de widget: o bloco subsequente mostra as entradas de publicação atuais entre o estilo de grade. Você pode usar o perigo dedicado de acordo com a exibição de uma parte em destaque de uma postagem no blog junto com título e layouts personalizados. O dano permite que você defina uma grande variedade de postagens e algumas colunas. Você escolhe uma classe para que ela mostre continuamente a publicação recente além da página da classe esperada. O prazer de múltiplas colunas reúne melhores postagens de blog na página inicial, que é um caminho superior para melhorar as visualizações de página.
O bloco 0,33 também usa a mesma forma em termos de widgets para mostrar as seções em destaque, bem como duas áreas em ruínas à frente. O Didi WordPress Affairs aprova você após usar o Soliloquy Slider e qualquer outro plugin vil que imita a exibição de slides na página inicial. Os blogueiros fazem uso de página widgetizada, página de blog e página de alguém como página inicial.
Widgets de rodapé: esta seção inclui espaço de widgets de volume três, então é melhor para promoção de conteúdo. Os blogueiros executam vários detalhes personalizados, contatos, links de mídia social, links de contas personalizados, caixa de inscrição de e-mail e ainda destroem o uso do rodapé. A barra lateral também é um local forte em conformidade com artigos widgetizados, incluindo postagens e páginas inteiras.
Se você aparecer no canto superior esquerdo, recomende uma “Barra Esquerda”, que indica ícones de hiperlink de mídia local e caixa de perguntas. Esta opção de tempo flutuante geralmente é vista no lado esquerdo ao lado de todas as áreas. Conseqüentemente, o usuário navega sem esforço em suas páginas de convívio e ainda começa a procurar coisas benéficas na caixa de pesquisa.
DIDI THEMEISLE: CABEÇALHO E OUTRAS OPÇÕES
Cabeçalho personalizado: os blogueiros do WordPress usam fotos de cabeçalho personalizadas que podem exibir o tema do blog, produtos e fotos pessoais. Os proprietários de sites descrevem qualquer fotografia de logotipo ou slogan, ou seja, marca na área do cabeçalho. A escolha da parte do cabeçalho mostra o emblema no centro do pináculo ou na corte real entre a parte inferior. Obrigado de acordo com o diagrama de cabeçalho justo, mas ousado, que destaca todos os hiperlinks principais da barra de menu principal.
Layouts de blog: Didi WP executando um objeto de blog oferece uma tentativa de listagem padrão ou diagrama de múltiplas colunas por causa do modelo de blog. Você reúne 2 e depois o layout de três colunas em conformidade com a exibição de muitas entradas de publicação de páginas ímpares. Ao fazer isso, você pode escolher colocar a barra lateral à esquerda e à direita ou usar a largura total, imitando a barra lateral do trecho. A página do blog exibe postagens em um estilo de listagem fácil, mas também em estilo de grade.
Postagens únicas de blog exibem o ilhó de navegação In-Post junto com links de postagens subsequentes e anteriores. Você também pode destacar detalhes do criador, postagens relacionadas e outras estatísticas abaixo dos artigos.
Outros detalhes: A página de alternativas do personalizador permite atribuir opções de assuntos predefinidas inteiras em uma janela não acompanhada. Assim, você pode navegar pelos layouts do blog, layouts da página inicial, opções de cabeçalho, opções de cores e seleções de fontes de alguma página. Com modelos de página personalizados IV, a escolha do blogueiro alcança opções de acordo com o gênero de páginas maravilhosas com modelo de grade, perfeito incluindo modelo e páginas vis.
Por último, mas não menos importante, os autores usam o plugin Woocommerce para imitar a configuração de uma página de loja dentro do blog. Este ótimo Genial WordPress executando um blog junto com recursos avançados de blog. Você não deseja omitir nada quando isso acontecer, de acordo com o avanço de um material de conteúdo centrado em um site de blog especializado.
Avaliações (0)
Seja o primeiro a avaliar “TemaIsle Didi WordPress Theme” Cancelar resposta
Shipping & Delivery
OUTROS TEMAS




































Avaliações
Não há avaliações ainda.